**React Native跨平台应用开发与部署指南**
**核心功能亮点**
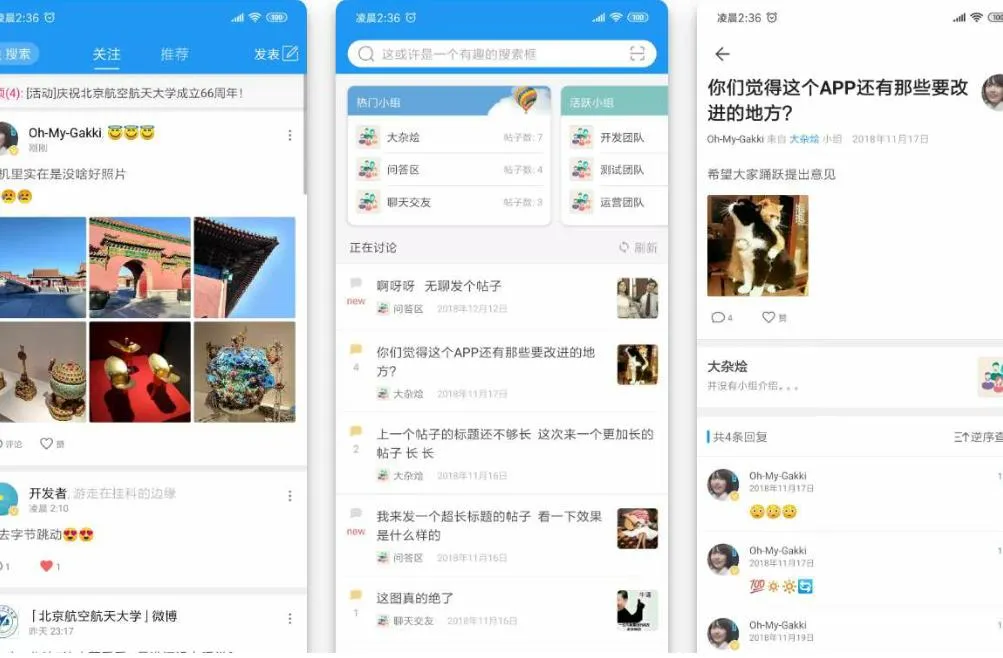
– 基于React Native构建,性能对标原生应用
– 自主实现基础组件:滑动菜单、动态提示框、上下文交互模块
– 零Redux依赖,采用ES6类与箭头函数开发,代码简洁易维护
**快速启动指南**
“`bash
# 环境配置
pip install -r requirements.txt
# 数据库初始化
python manage.py db init
# 本地调试
python manage.py runserver -h0.0.0.0 -p80
“`
**生产环境部署方案**
1. **环境配置**
“`bash
export flask_server_type=”development”
# 配置文件路径: config.py
“`
2. **服务启动**
“`bash
gunicorn -w 3 manage:app -b 0.0.0.0:8000
“`
3. **流量分发**
“`bash
sudo ln -s deployment/nginx /etc/nginx/sites-enabled/mysitename.conf
“`
**RESTful API规范**
– `GET` 数据查询
– `POST` 数据创建
– `PUT/PATCH` 数据更新

解压密码: qq112233aa
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容