**微信小程序全栈部署指南**
**后端环境配置**
– 运行环境:Apache 2.4.46 / MySQL 5.6.50 / PHP 7.2
– 域名要求:支持 SSL 证书
**后端部署步骤**
1. **创建站点**
– 新建服务器站点,上传后端文件并解压。
2. **导入数据库**
– 将 SQL 文件导入 MySQL 数据库。
3. **配置运行目录**
– 设置站点运行目录为 `public`。
4. **修改数据库连接**
– 编辑 `config/database.php`,更新数据库账号、密码及名称。
5. **小程序参数配置**
– 在 `config/params.php` 中填写微信小程序的 APPID、APPSECRET,并绑定域名。
6. **后台登录信息**
– 账号:`fengmian` / 密码:自行设置
**前端开发流程**
1. **导入项目**
– 使用 HBuilder X 打开前端文件。
2. **配置文件修改**
– 更新 `manifest.json` 中的 APPID。
– 在 `src/config/api.js` 中替换为实际域名。
3. **编译与发布**
– 选择“发行-微信小程序”,生成代码包。
– 通过微信开发者工具调试并提交审核。
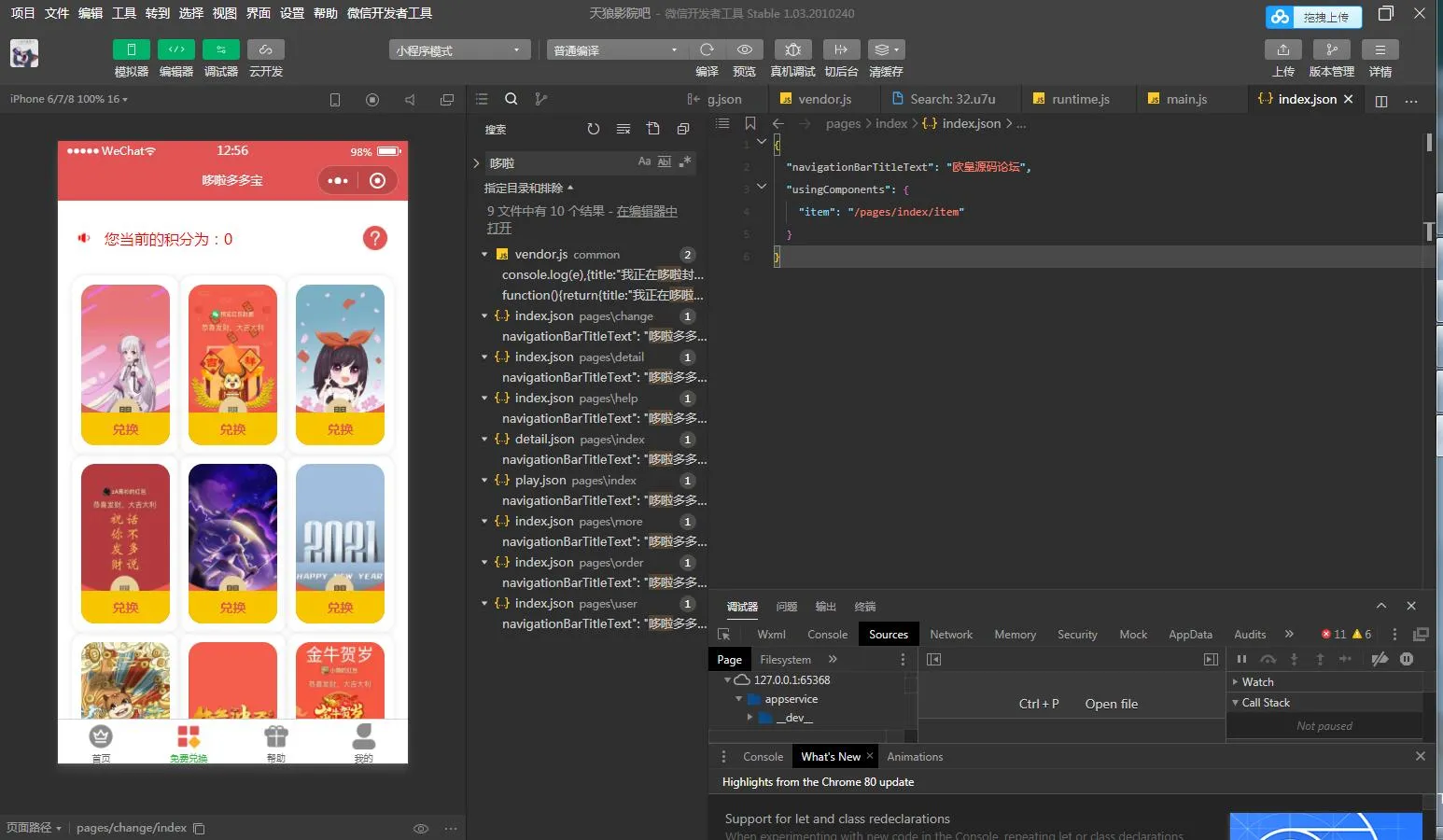
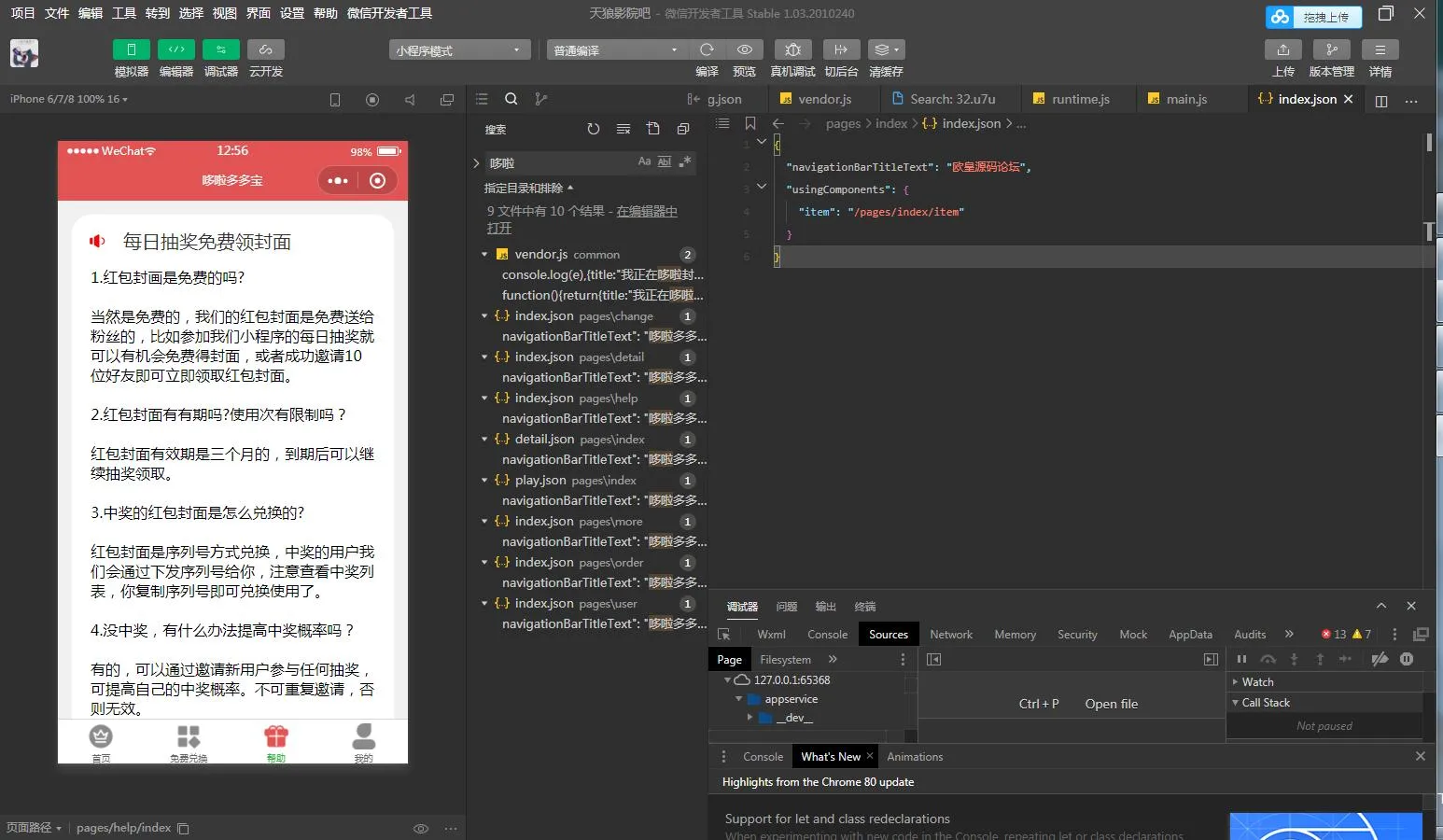
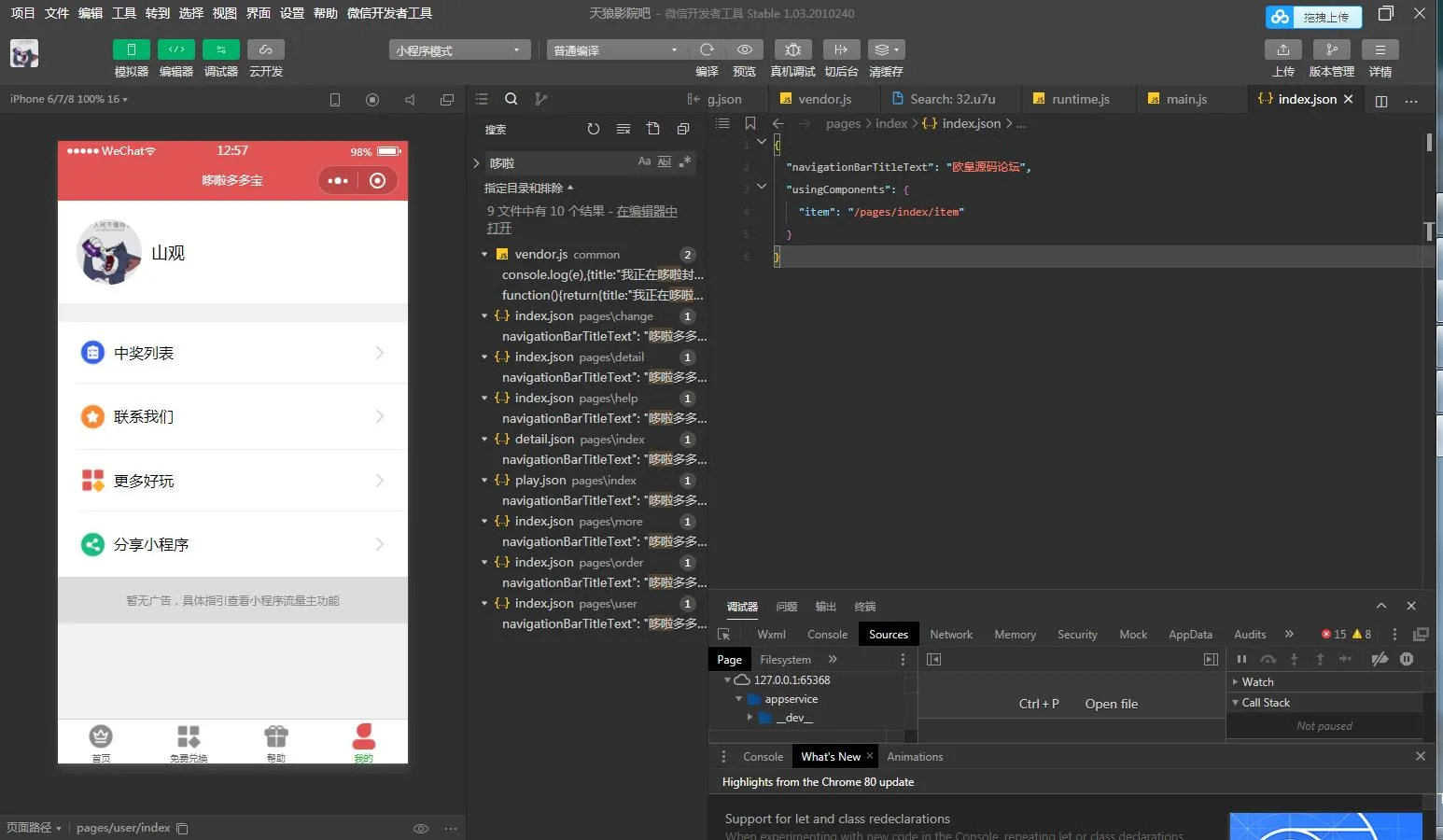
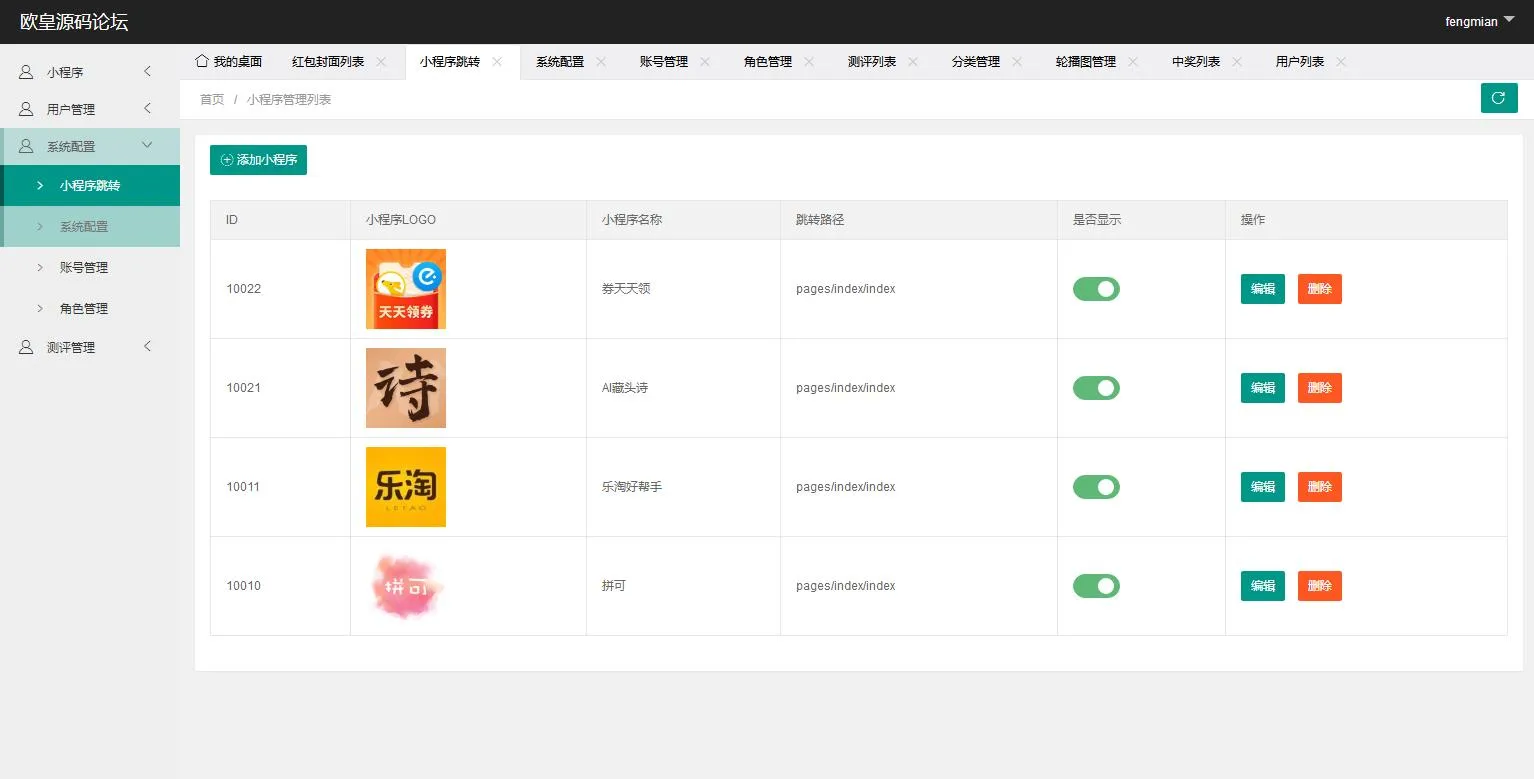
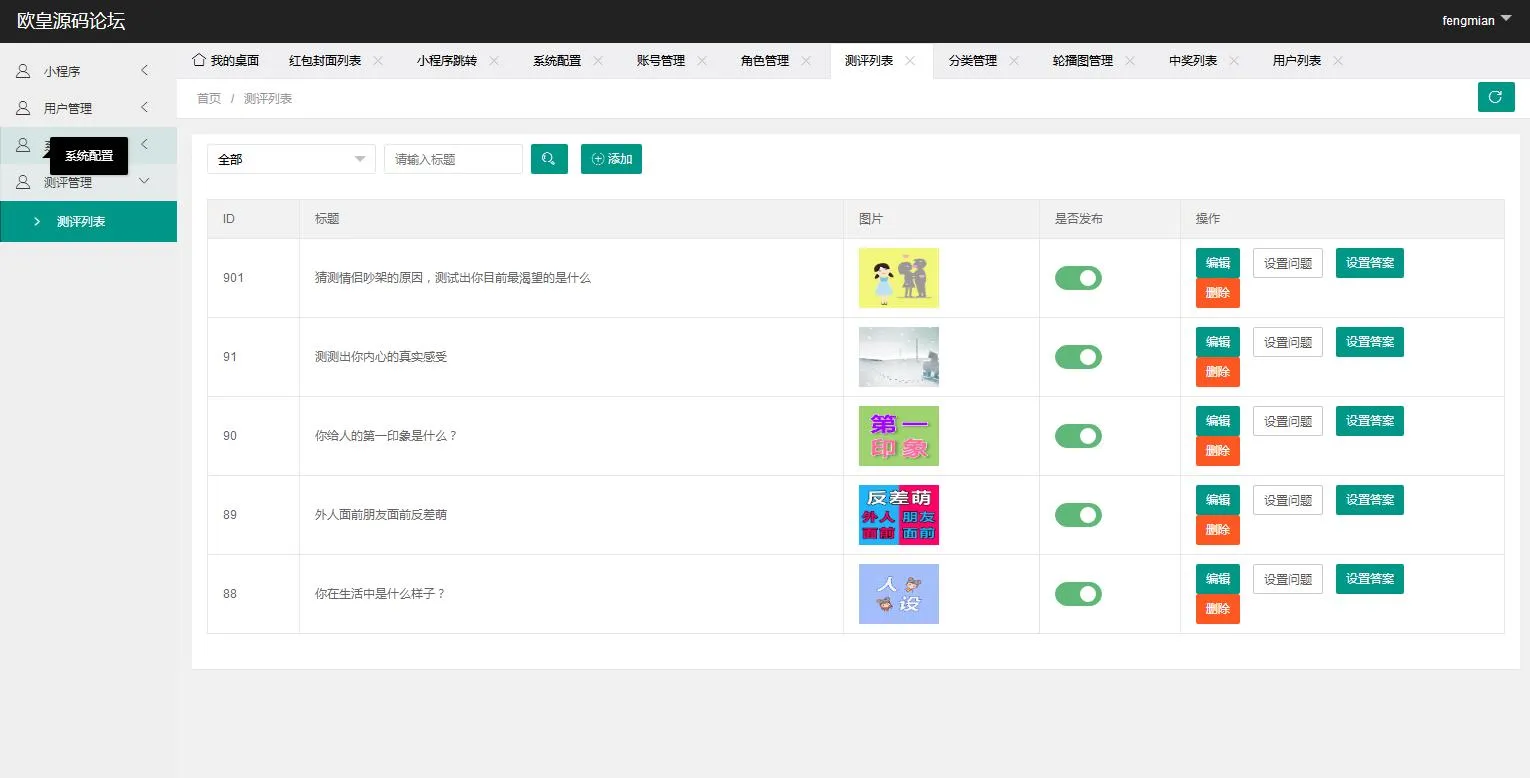
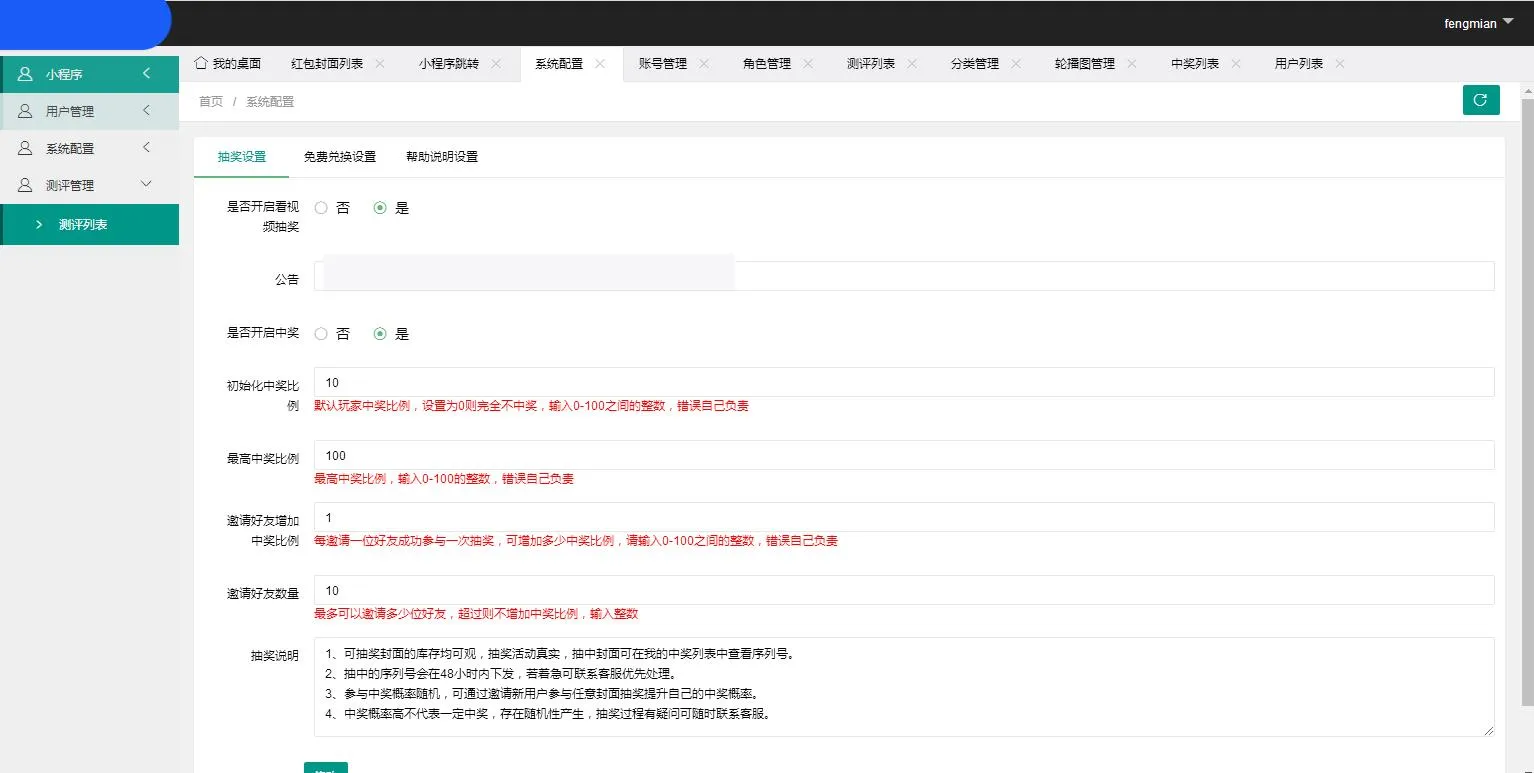
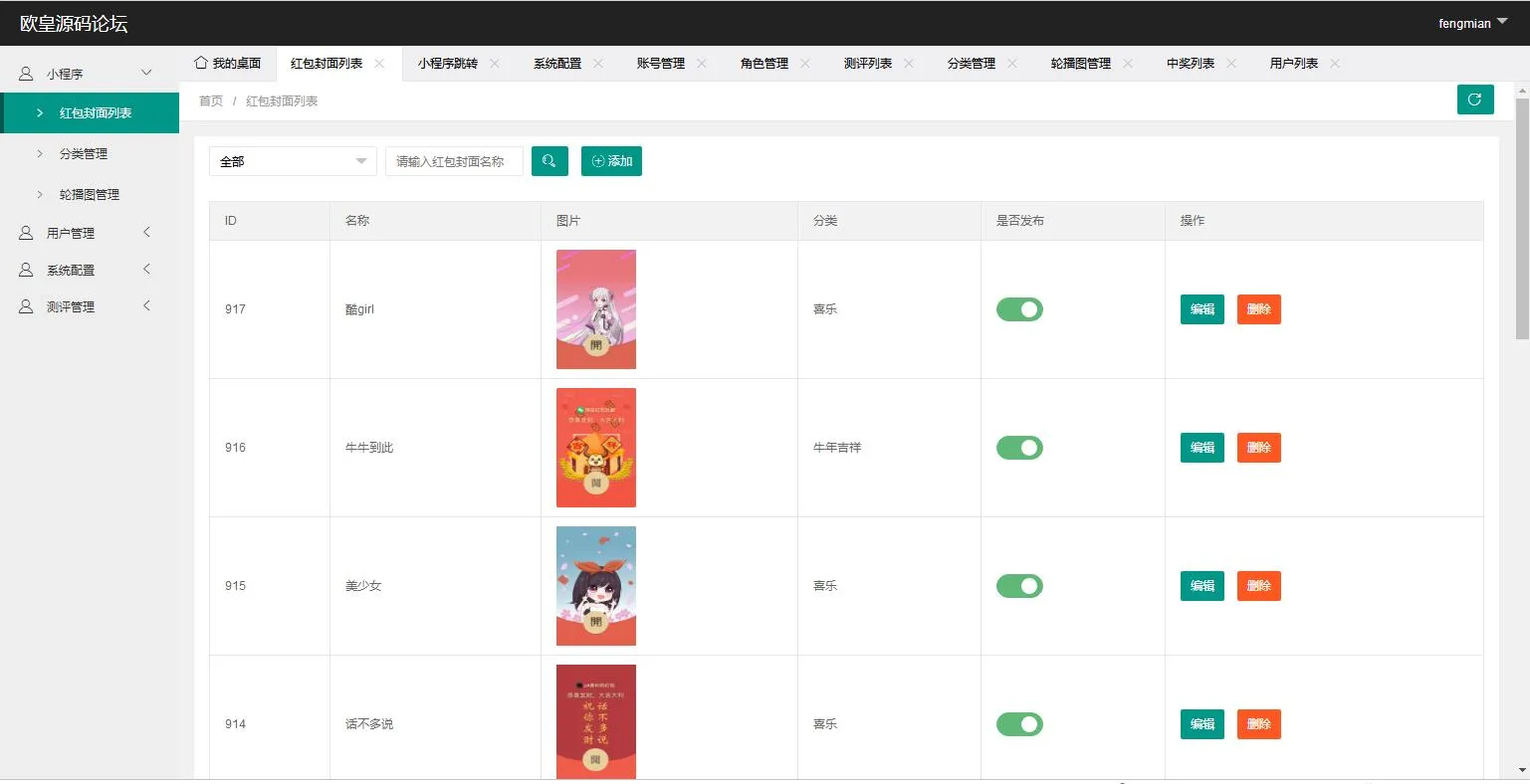
**界面示例**
– 前端功能预览图
– 后台管理界面图
**版权声明**
原创内容未经授权禁止转载或用于商业用途。若涉及侵权,请联系处理。
—








解压密码: qq112233aa
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容