HTML5红心扑克牌游戏开发教程(静态页面版)
【核心功能实现】
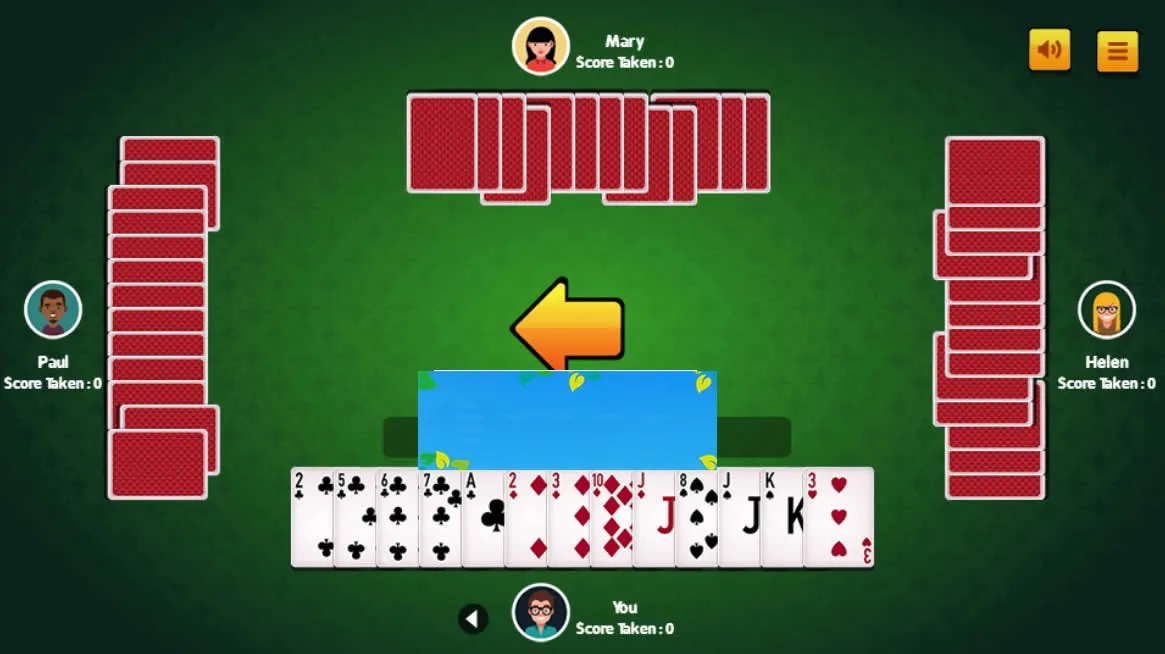
1. 基于Canvas的纸牌动画渲染技术
2. 原生JavaScript游戏逻辑控制
3. 自适应屏幕的响应式布局方案
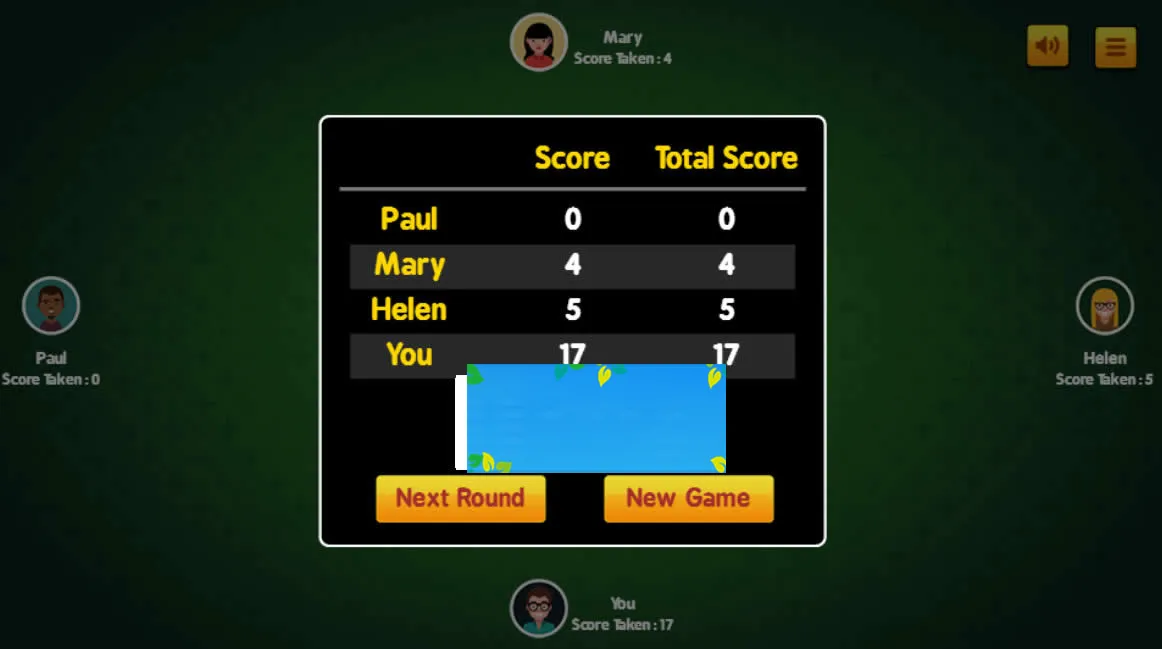
4. 经典红心大战规则算法实现
【技术特性说明】
– 纯前端实现方案,无需后端支持
– 浏览器兼容性优化处理
– 模块化代码结构设计
– 完整游戏功能包含计分系统
【适用开发场景】
■ 前端技术学习实践项目
■ 网页游戏开发案例研究
■ JavaScript算法练习模板
■ HTML5动画制作参考
【开发文档说明】
包含完整注释的代码文件
详细配置指南与运行说明
可定制化参数调整方法
浏览器运行环境配置建议
获取方式请查看文末开发者文档说明



解压密码: qq112233aa
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容