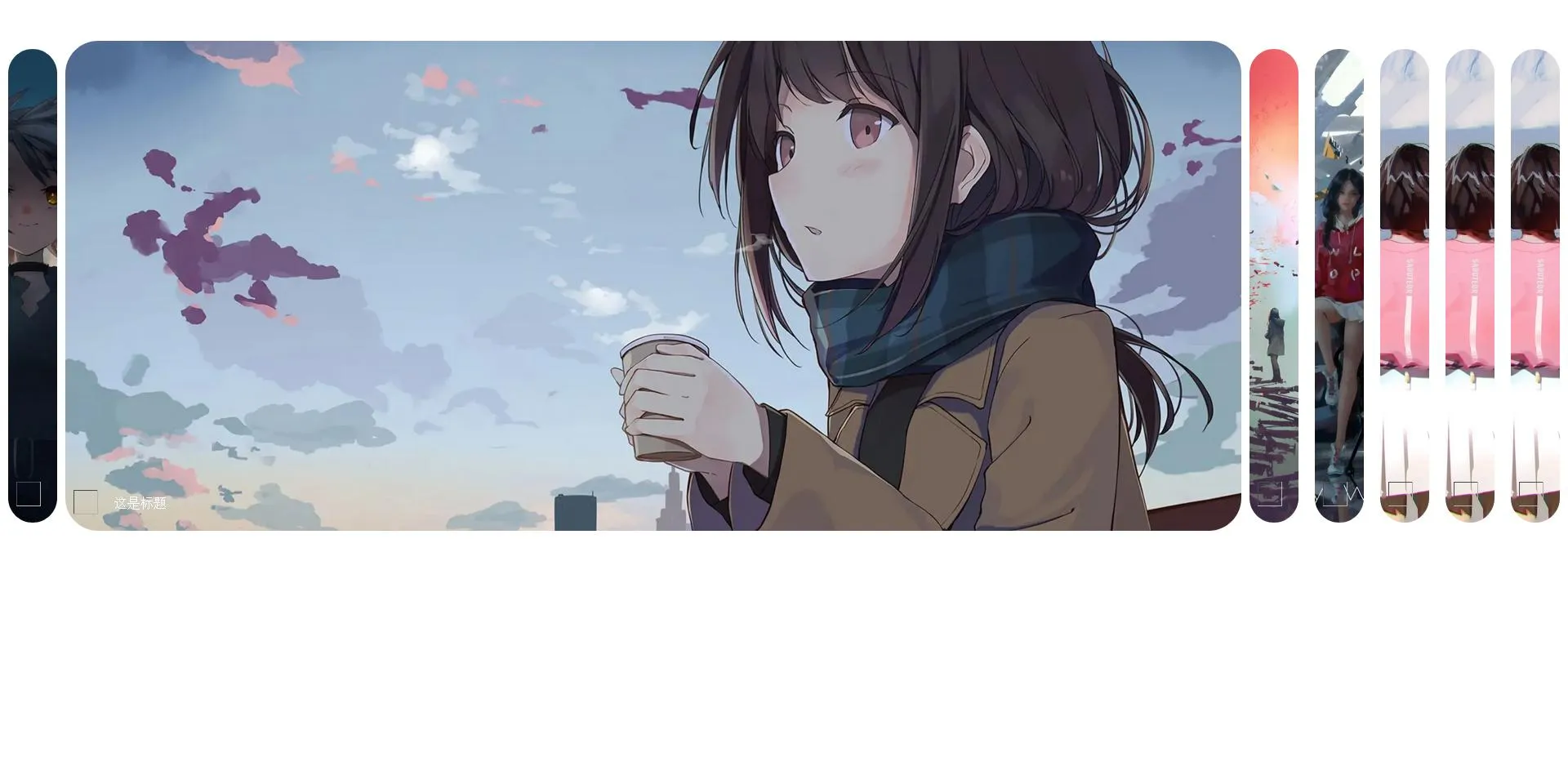
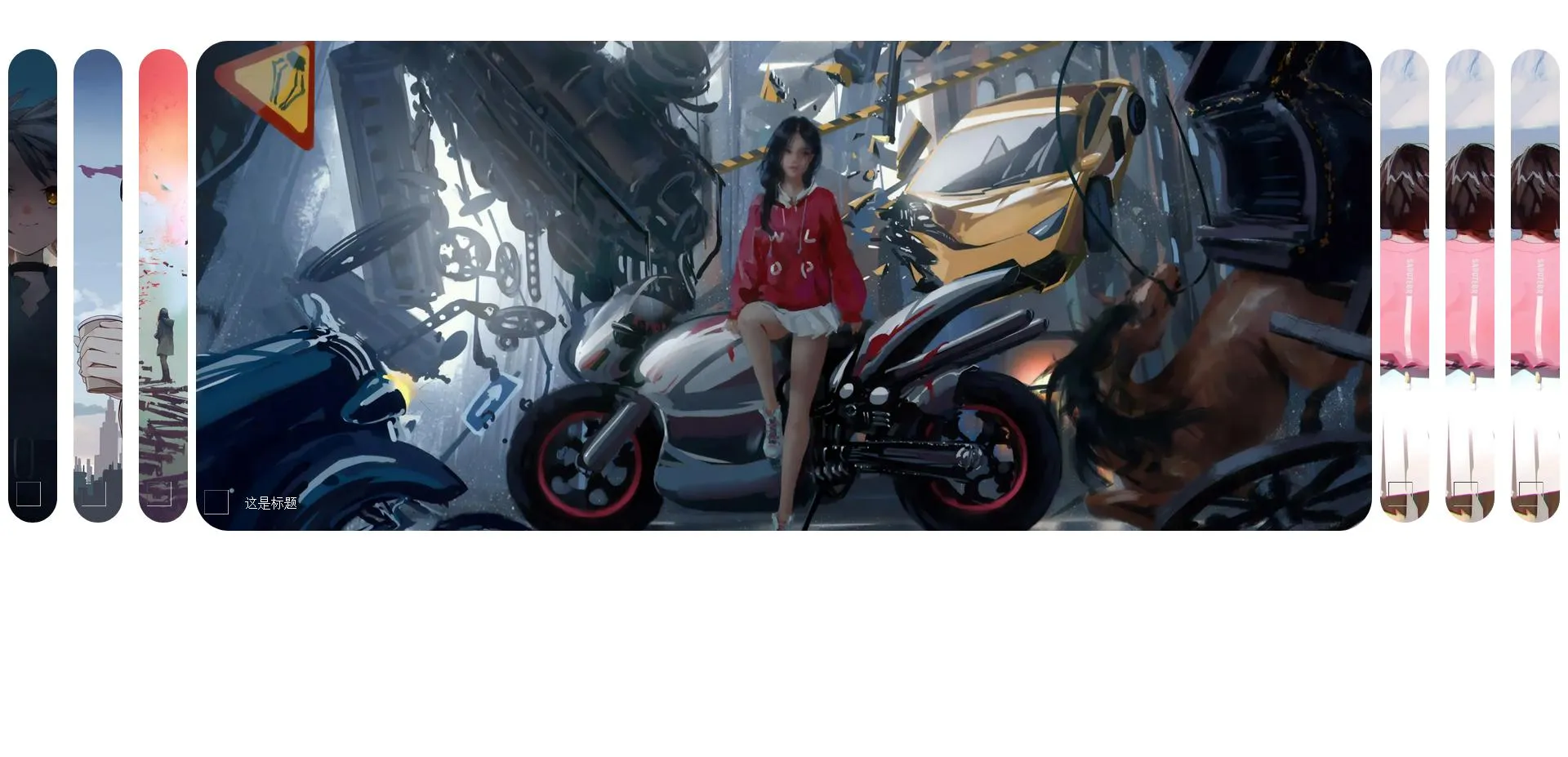
JavaScript实现交互式轮播与图片优化指南
网页动态效果开发教程:分步构建交互式组件
核心功能实现方案:
1. 交互事件绑定
– 鼠标点击触发元素切换
– 触摸滑动响应支持
– 键盘方向键导航集成
2. 自动播放模块
– 定时器间隔控制
– 平滑过渡动画效果
– 用户交互时暂停机制
3. 媒体文件处理技巧
– WebP格式转换应用
– 渐进式加载技术
– 自适应分辨率方案
开发注意事项:
• 移动端优先适配策略
• 浏览器兼容性检测
• 内存泄漏预防措施
• 无障碍访问支持
性能优化建议:
– 实施懒加载技术
– 添加预加载指示器
– 部署CDN加速方案
– 配置缓存控制策略
组件扩展功能:
▲ 缩略图导航面板
▲ 全屏展示切换
▲ EXIF信息解析
▲ 社交分享集成


解压密码: qq112233aa
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容