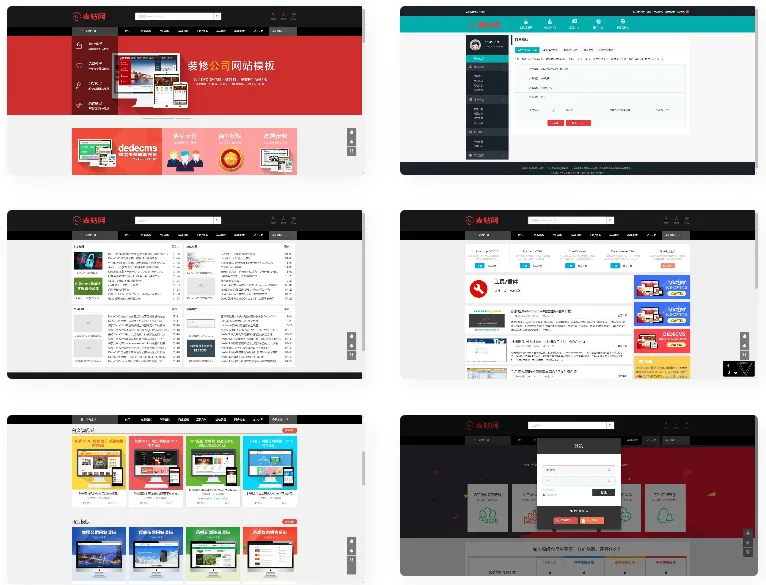
DedeCMS建站系统页面展示效果良好,但实测存在加载延迟问题。经多端测试发现,PC与移动双模板均出现响应缓慢现象,推测可能由以下因素导致:
一、性能瓶颈排查建议
1. 服务器运行状态检测
– 检查服务器CPU/内存占用率
– 网络传输速率实时监控(推荐使用Pingdom或WebPageTest)
2. 外部资源调用审查
– 排查第三方字体库调用情况
– 检测跨域资源加载路径
二、高效优化方案
1. 前端资源加速方案
– 启用GZIP压缩技术
– 合并CSS/JS静态文件
2. 缓存策略优化
– 配置浏览器缓存规则
– 数据库查询缓存优化
三、移动端专项优化
1. 响应式布局检测
– 验证媒体查询执行效率
– 图片自适应加载测试
2. 资源按需加载机制
– 首屏关键资源优先加载
– 延迟非必要脚本执行

解压密码: None
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容